但 Google 有推出一個 Glass 試用網站: Google Mirror API Playground,
網址: https://developers.google.com/glass/tools-downloads/playground
不用輸入授權碼, 就可以直接使用它,
但若想要透過 Playground 對 Google Glass 進行聯繫與畫面更新, 則必須輸入授權碼,
所以, 首先先來取得 Glass Authorize 授權碼 :
參考如下 :
1) 隨便輸入 Authorize 授權碼, 會出現 invalid_client 錯誤 :

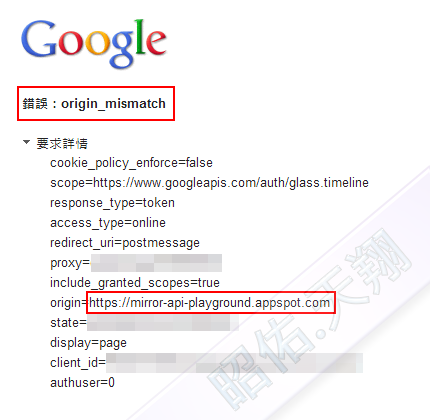
2) 輸入正確 Authorize 授權碼, 仍出現 origin_mismatch 錯誤, 查看詳細, 記住 "https://mirror-api-playground.appspot.com" :

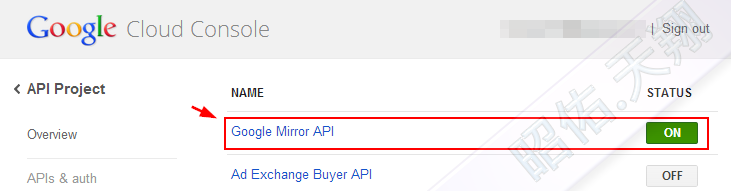
3) 檢查 Google Mirror API 是否有開啟 :

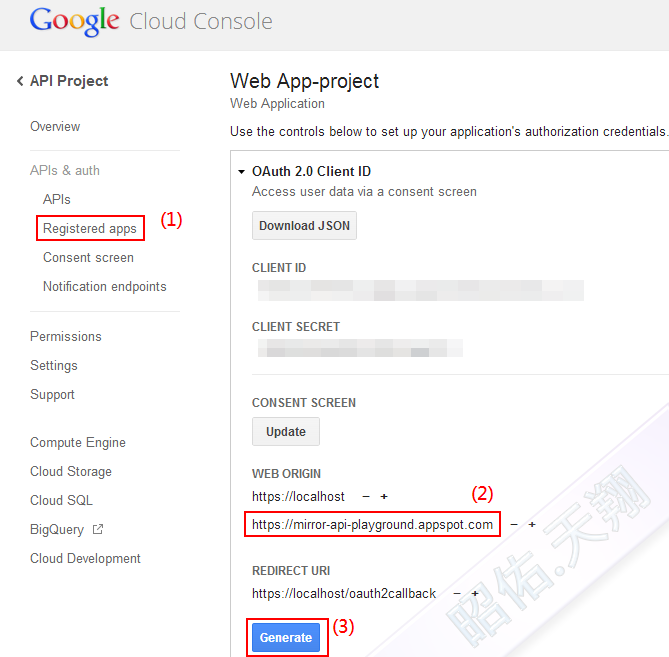
4) 在 Google Cloud Console 的 Registered apps 頁面中, 將 "https://mirror-api-playground.appspot.com" 加進來, 如下 :

5) 再重新輸入正確 Authorize 授權碼 :

6) 若出現下面結果, 那就恭喜你囉 :

接著, 準備使用 Google Mirror API Playground 囉.

