早期有 RotateAnimation 可以用,
但只能做 Rotate 旋轉, 不能做 Flip 翻轉,
而要做移動動畫, 則需用 TranslateAnimation,
若要做縮放動畫, 則需用 ScaleAnimation,
若要做透明度動畫, 則需用 AlphaAnimation,
但在 Android SDK 11 以後,
增加了 ObjectAnimator,
除了可以 X 軸翻轉 (rotationX) 或 Y 軸翻轉 (rotationY), 還可以 Z 軸旋轉 (rotation),
而且, 還包含移動動畫 (translationX, translationY), 縮放動畫 (scaleX, scaleY), 與透明度動畫 (alpha),
同時, 這些不同類型的動畫, 可以同時一起運作.
參考範例, 如下 :
程式碼
((Button)findViewById( R.id.button_rotate)).setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
ObjectAnimator ani = ObjectAnimator.ofFloat( findViewById( R.id.image1) // 動畫目標
, "rotation" // 動畫效果 (旋轉, 視為 Z 軸旋轉)
, 0f // 開始角度
, 360f // 結束角度
);
ani.setDuration(3000); // 動畫時間
ani.start();
}
});
((Button)findViewById( R.id.button_rotate_x)).setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
ObjectAnimator ani = ObjectAnimator.ofFloat( findViewById( R.id.image1) // 動畫目標
, "rotationX" // 動畫效果 (X 軸翻轉)
, 0f // 開始角度
, 360f // 結束角度
);
ani.setDuration(3000); // 動畫時間
ani.start();
}
});
((Button)findViewById( R.id.button_rotate_y)).setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
ObjectAnimator ani = ObjectAnimator.ofFloat( findViewById( R.id.image1) // 動畫目標
, "rotationY" // 動畫效果 (Y 軸翻轉)
, 0f // 開始角度
, 360f // 結束角度
);
ani.setDuration(3000); // 動畫時間
ani.start();
}
});
其中, ObjectAnimator.ofFloat 第二參數值有
alpha: 透明度
scaleX: X 軸縮放
scaleY: Y 軸縮放
rotation: Z 軸旋轉
rotationX: X 軸旋轉
rotationY: Y 軸旋轉
translationX: X 軸移動
translationY: Y 軸移動
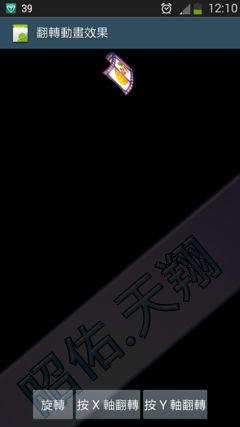
範例結果, 如下 :
沒有動畫 :

旋轉動畫 :

按 X 軸翻轉動畫 :

按 Y 軸翻轉動畫 :

同時按 X 軸與 Y 軸翻轉動畫 :